2017
AcademyHealth/Palentir
Art Direction, Identity, Website
UX Designer/Art Director

AcademyHealth was looking for a strategic design partner to help define their web presence and effectively demonstrate the value of AcademyHealth membership. To do so, they needed to make it easy to find and explore relevant HSR research and topics drawn from a variety of sources.The primary high-level goals for the redesign were to:
Create a strong experience for multiple audiences.
Implement a streamlined design system.
Migrate the sites content
Art Direction
Identity, web, & infograph design
Client communication
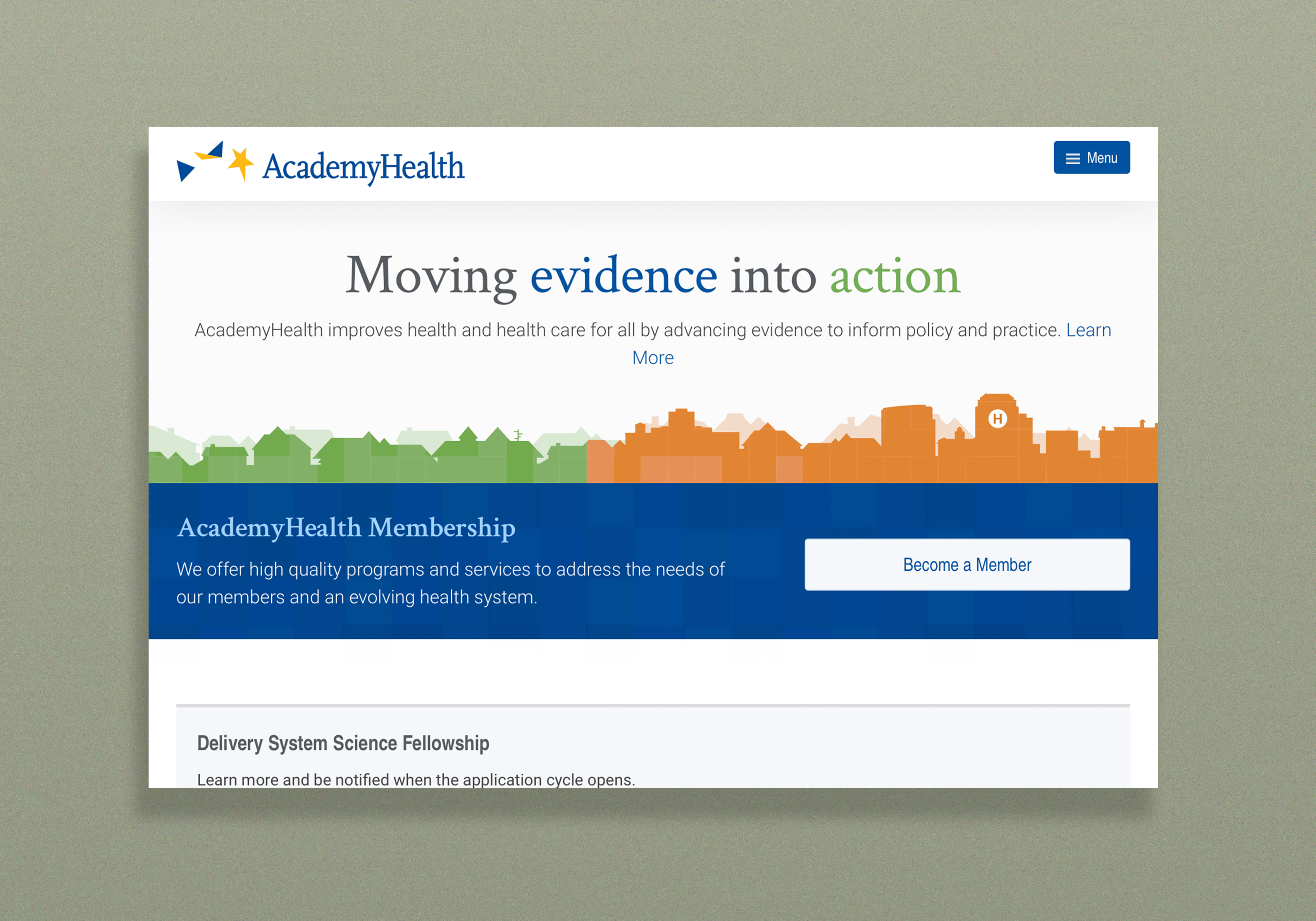
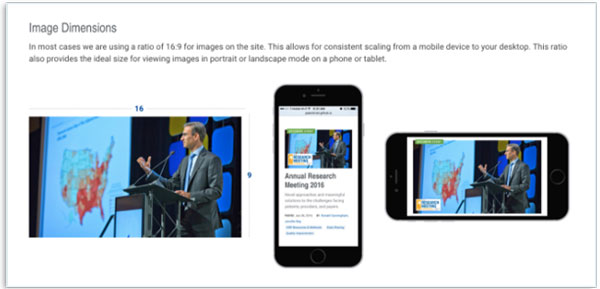
The new site required a responsive design, so that all users could have a positive experience no matter the size of their screen. Responsive design prioritizes content differently based on the device users are using to access the website. With mobile web usage surpassing desktop, we adopted a mobile-first design approach. Because of the limited screen size of mobile — and the distractions inherent to mobile device usage — design must be focused on the actions most important to users.
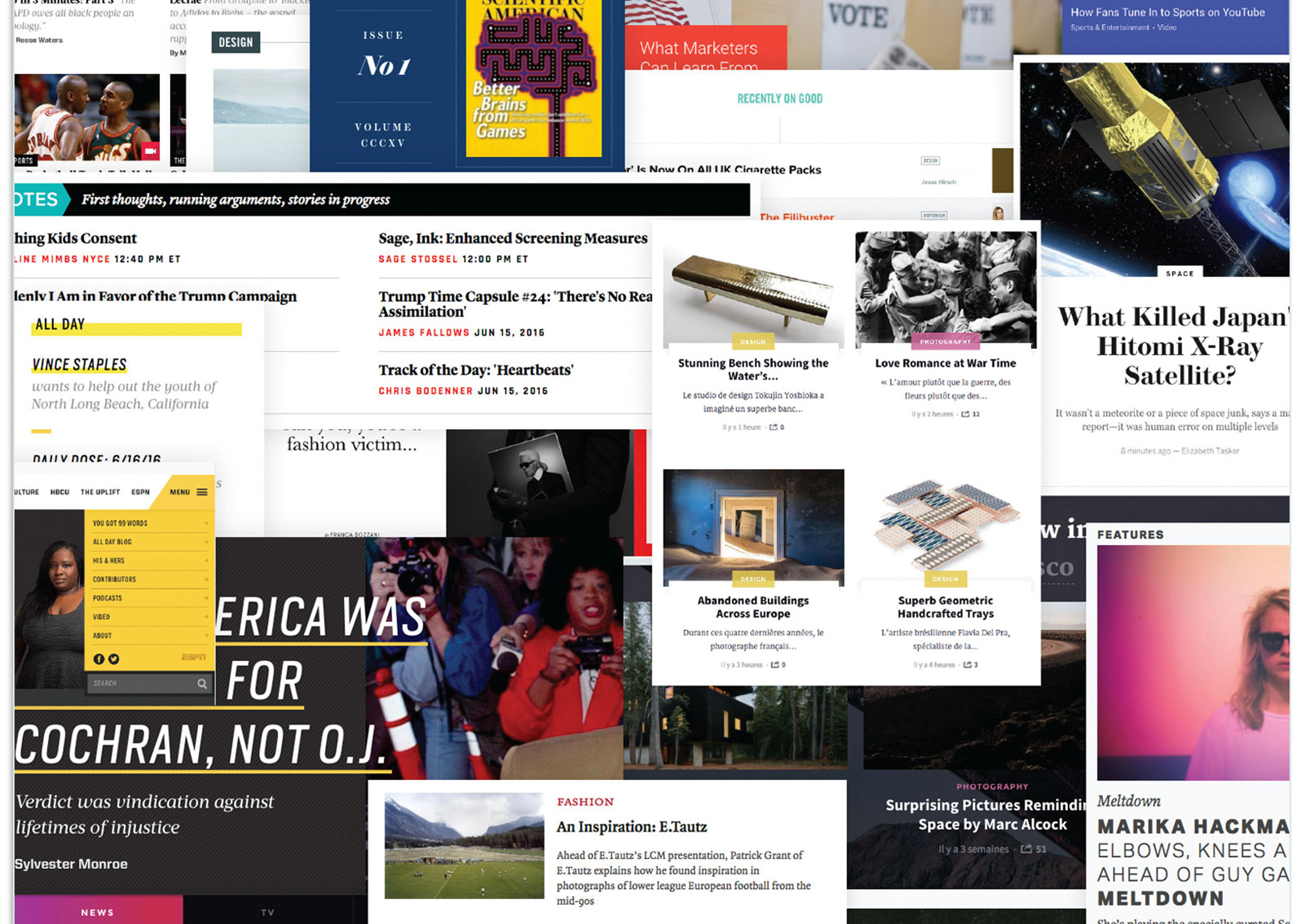
Another requirement was that the design convey an immediate sense of brand identity that allows AcademyHealth to stand out. As the Art Director, I worked with Palentir's design team who began by researching the competitive landscape to gather ideas for what kind of mood the AcademyHealth site should portray.
A collage of landscape research compiled for design inspiration.

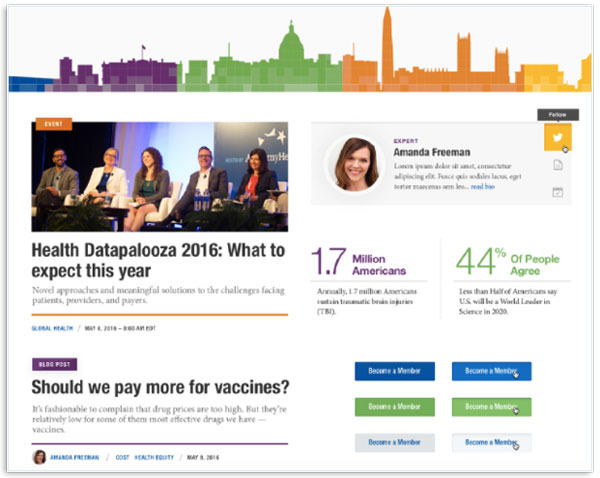
With the goal of increasing membership in mind, I knew it was important to create a feel of belonging with the new design. We used a skyline image for the homepage that represents the different elements of our member base: healthcare practitioners, university researchers, and government policymakers. The prismatic skyline also represents the breadth and scale of the healthcare community.

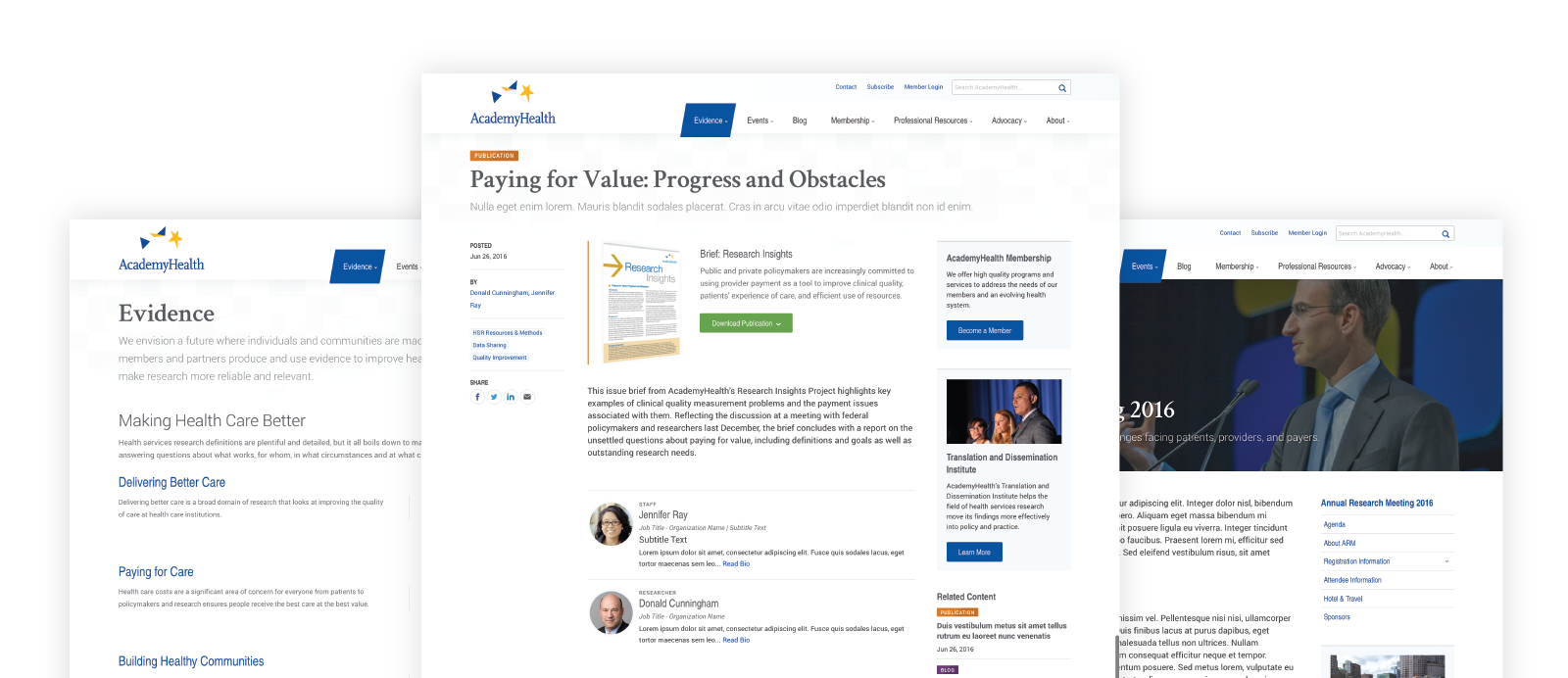
After incorporating a round of feedback from our internal AcademyHealth team, the design direction was finalized and we began prototyping the site and building its style guide. The style guide is a set of interactive HTML and CSS components that form the design for a CMS implementation.

In order to migrate AcademyHealth’s content from GatherContent to their new Drupal site, our development team wrote a Drupal 8 migration source plugin for the GatherContent API. Using this module and Migrate Plus, YAML migration configurations can be written to import content from GatherContent to Drupal content, including nodes, taxonomy terms, and menu items. Once development was complete, the use of GatherContent facilitated a quick launch, since moving content into Drupal had been automated.
By conducting user testing, key stakeholders were able to see in-person reactions from site users. This process helped us to refine the design and functionality with actionable data.